This blog post is now offered in Spanish language thanks to Webhostinghub.com.
This is a project I dream to have for almost two and half years, now I finally have the time and right tools to make it.

Why does it look like a drawer? Can't you make something new?
Even though Navigation Drawer pattern is quite trendy nowadays, but this was extremely influenced by the three-year-old Chromium OS tablet conceptual mockups. When I started this browser project, I set up a few goals to follow:
- Explore layout and user interface design possibility
- Make a Touch-First control, then add desktop support if needed
- Write it entirely in QML and JavaScript, to see how far it goes

QtQuick looks like a perfect tool for UI prototyping, and I wanted to learn how it holds up without C++ glue code, custom Model or any other plugins. It turns out pretty okay.
What kind of features does it have?
Apart from the side-tab support, we have some basic features:
- Custom Popover for
select elements and inputs
- Historical search suggestion and highlight using
QtQuick.LocalStorage


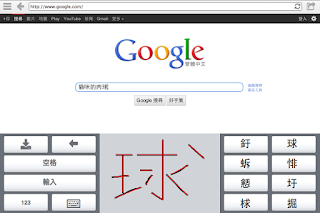
Wait a second, is that a virtual keyboard?
You're reading it right! Shell comes with a modularized keyboard (using the Fakekey plugin), this makes it possible to be running as a self-host standalone kiosk-mode application, without using any input method engine or window system, on any touchscreen device comes with a Qt environment.

What's next? Conquer the world? Put it back to shelf and move on?
I think porting it to Ubuntu Touch (and platforms like Mer/Sailfish OS or Hawaii Desktop) with their SDK/Components seems to be a reasonable target. And I will work on small form factor for sure.


Please get it from Github, play with it, feedback/bug report/patch are more than welcomed! :-)
Best,
penk <penkia@gmail.com>